Гугл Гравитация: отличный пример работы HTML 5

Корпорация Google известна всем, ее могут не знать только маленькие дети или наши бабушки и дедушки, для которых включение компьютера – уже подвиг. Но не каждый знает, что над поисковым гигантом можно умело «поиздеваться».

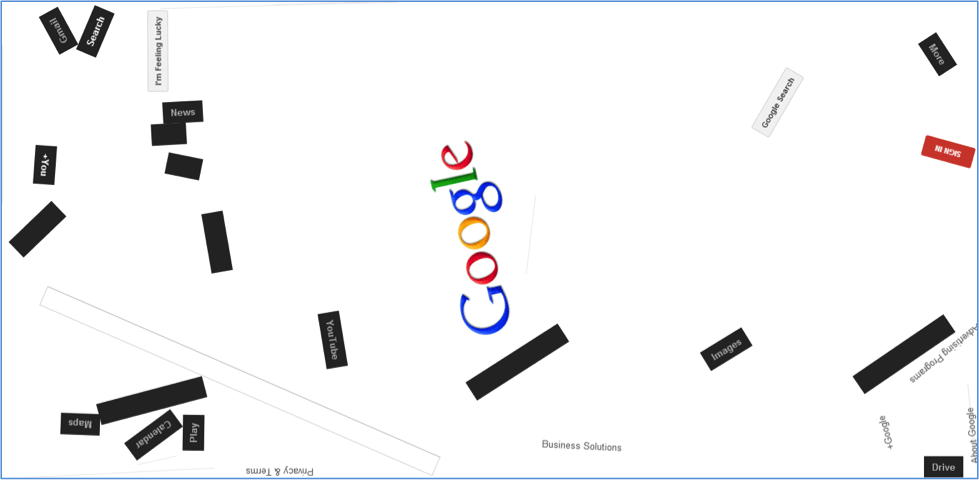
Для просмотра этого эффекта наберите в поисковой строке Google фразу «гугл гравитация» и перейдите по первой ссылке. Что, привычная картинка распадается на глазах?
В поисковой строке можно набирать нужные вам запросы, например «Где отдохнуть летом?». По нажатию клавиши Enter они будут падать.

На сайте Mr.Doob вы найдете множество других интересных примеров работы HTML 5. Но будьте осторожны – за их рассматриванием время пролетает незаметно.







